この記事はこんな人におすすめ!
自分で作ったブログ記事を第3者に対してコピー禁止にしたり、無断転載されないようにするにはどうしたらいいのか?
そんな疑問を持つ人向けに、無断転載予防に効果的で無料で使える「WP Content Copy Protection & No Right Click」の導入方法と使い方を紹介した記事です。
気になった方はご一読ください!
本記事のフローチャート
本記事では以下のフローチャートのように紹介していきます。
WP Content Copy Protection & No Right Clickについて
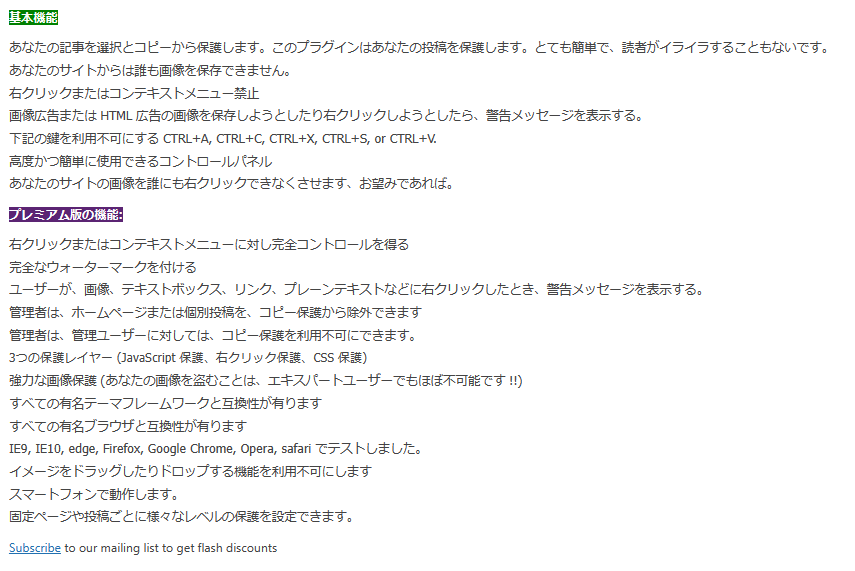
とりあえずプラグイン公式ページの紹介文を読んでみました!

どうやら無料版と有料版が存在するプラグインのようです。
無料版の概要をまとめるとこんな感じです。
- 記事のテキストを選択&コピーさせない
- ブログ内の画像を保存させない
- コピーに関わらず右クリックからの操作の全面禁止
- ショートカットキー(CTRL+A, CTRL+C, CTRL+X,CTRL+S or CTRL+V)の利用不可
- 画像広告、HTML広告の画像を保存したり、右クリックした場合の計警告メッセージ表示
パッと見でかなり有効そうな機能ですね(≧∇≦)
早速無料版のプラグインをインストールしてみることにします!
※有料版も有効そうな機能が沢山ありそうでしたが専門性が高そうな単語が多かったのでこの記事での紹介は見送ります( ´∀` )
無料版プラグインの導入手順
導入はWordPressでよくあるインストール&プラグイン有効化で大抵のことはできるようになります(^^)

分かりやすいように操作画面を見ながら解説しますね('▽')
インストール&プラグイン有効化
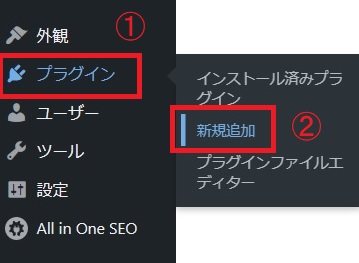
WordPress編集画面にログインした後、「プラグイン」→「新規追加」をクリックします。

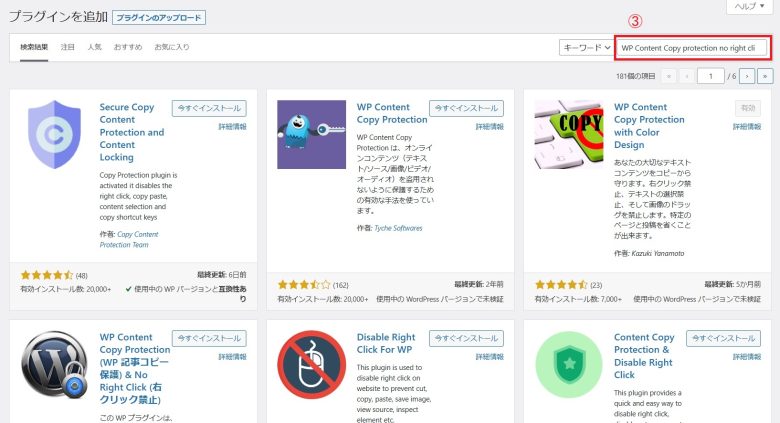
すると下図のような画面切り替わるので、右上の検索窓に「WP Content Copy Protection & No Right Click」と入力してエンターを押します。

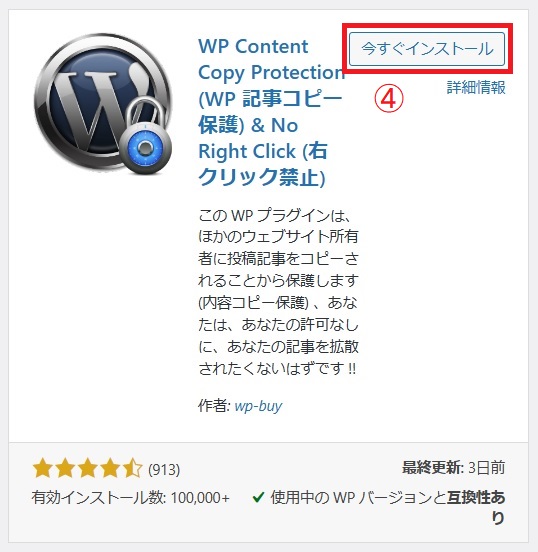
以下のような「WP Content Copy Protection & No Right Click」の項目を見つけて、右上にある「今すぐインストール」をクリックして下さい。

インストールが完了すると右上のボタンが変わるので「有効化」をクリックします。

以上でインストール&プラグイン有効化は完了です!
設定について
WordPress管理画面トップから、「Copy Protection」をクリックします。

無料版では以下の3種類の設定を編集可能です。
- メイン設定
- プレミアムな右クリック保護
- CSSによるプレミアム保護
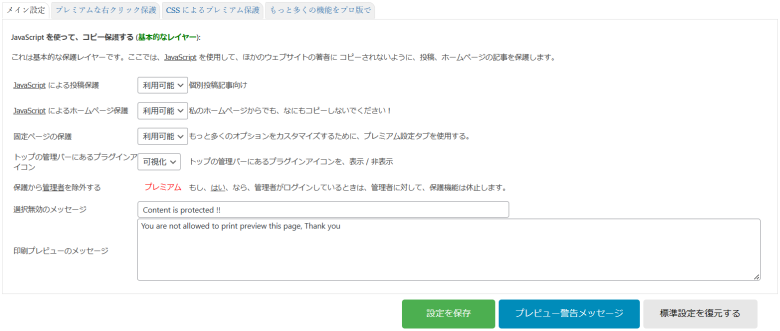
メイン設定

メイン設定では以下のような項目の設定変更が可能です。
- JavaScriptによる投稿保護 - 「利用可能」「利用不可」を選択する
- JavaScriptによるホームページ保護 - 「利用可能」「利用不可」を選択する
- 固定ページの保護 - 「利用可能」「利用不可」を選択する
- トップ画面管理バーにあるプラグインアイコン - 「可視化」「非表示」を選択する
- Copy Protectionの対象から管理者を除外する - ※有料版のみ対応
- 右クリック時や印刷時にユーザーに向けて表示されるメッセージ内容 - 制限された文字数内で任意のメッセージを設定可能
何らかの設定変更を行った場合は、中央下方にある「設定を保存」をクリックしましょう。
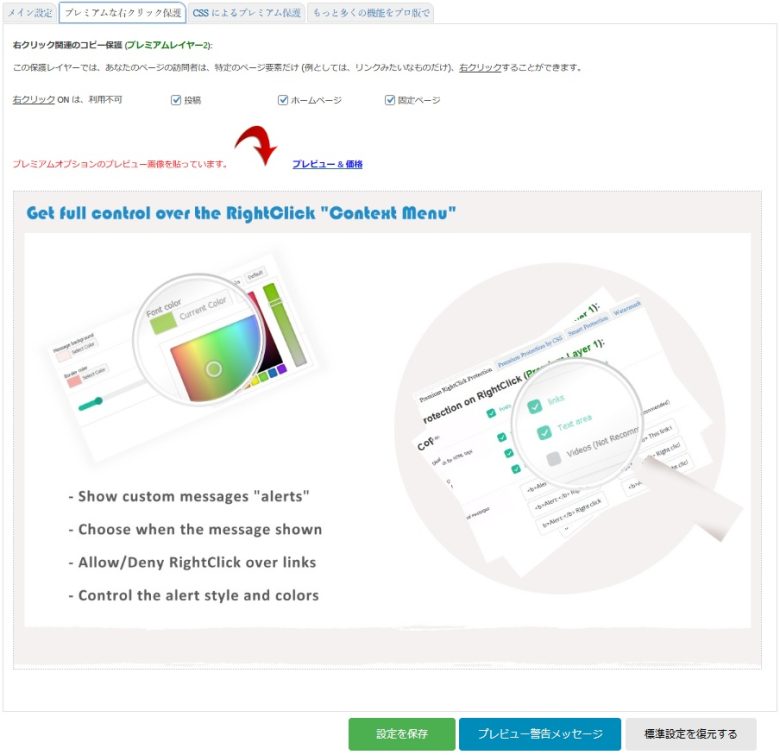
プレミアムな右クリック保護

プレミアムな右クリック保護では以下の3項目に対する右クリック操作の可否を設定できます。(※チェックボックス内が空のとき、右クリックが可能でチェックされていたら使えません)
- 投稿(各記事)
- ホームページ(ホームページトップ)
- 固定ページ(プロフィール、プライバシーポリシーなど)
無料版では細かな設定はできないので、ひとまずは全てONにして右クリック使用不可でいいと思います。
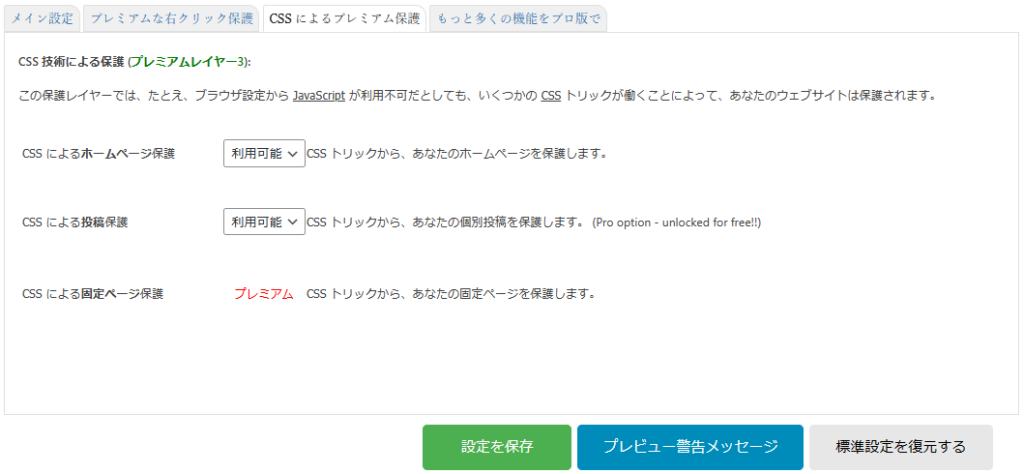
CSSによるプレミアム保護

CSSによるプレミアム保護では以下のような項目の設定変更が可能です。
- CSSによるホームページ保護 - 「利用可能」「利用不可」を選択する
- CSSによる投稿保護 - 「利用可能」「利用不可」を選択する
- CSSによる固定ページの保護 - ※有料版のみ対応
何らかの設定変更を行った場合は、中央下方にある「設定を保存」をクリックしましょう。
以上でWP Content Copy Protection & No Right Clicの設定は完了です!お疲れ様でした!
番外編:もっと多くの機能をプロ版で(プラグイン設定画面内の有料版紹介)

このタブは有料版プラグインの紹介だったので省略します!
プラグイン導入後の保護状況
ブログ内で右クリックした場合

上図のようなメッセージが出るようになっていました!

ちなみにブログ内のテキストでも画像でも右クリックした時に出てくるメッセージは同じです
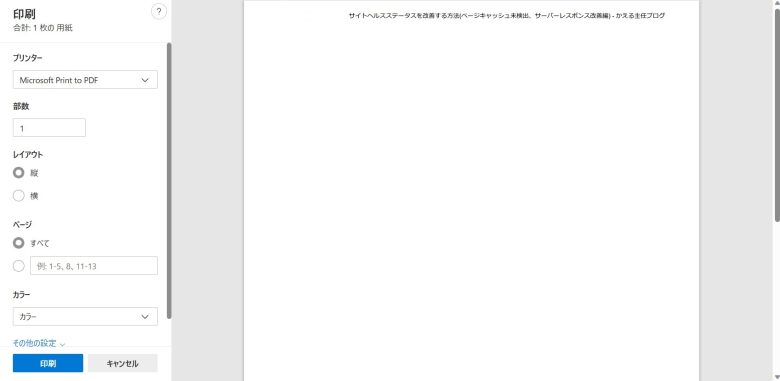
ブログ記事を印刷しようとした場合

印刷プレビューにはブログ記事がサイドバーを含めて全く表示されないようになっていました!

試しに印刷してみたところ、ヘッダーに印刷日時とブログタイトル、フッターにURLが印刷された以外は白紙でした!
感想
設定もほとんどそのままでよかったので導入も簡単でした(^^)
どのプラグインもこれくらい簡単だったら嬉しいですね(笑)
有料版はいずれは必要になってくるのかもしれませんが、今のところプラグインの機能には満足しています。
まとめ
- 分で作ったブログ記事を第3者に対してコピー禁止にしたり、無断転載されないようにするには「WP Content Copy Protection & No Right Click」の導入が有効
- WP Content Copy Protection & No Right Clickは、設定を変えなくてもインストール&有効化するだけでブログ内の右クリックと印刷操作を禁止できる
是非、ランキングへの協力をお願いします!



コメント