この記事はこんな人におすすめ!
WordPressブログで会話風の吹き出し作成したい!
そんな人におすすめの記事です。
なんか一人で一方的に話している感じの記事だと読みにくい気がする...それにテキストばっかりでちょっと圧迫感がある印象が...そんな風に悩んだことはありませんか?
Cocoonではそんな悩みを払拭する「吹き出し機能」が標準的に組み込まれています。
この記事ではWordPress無料テーマのCocoonで、吹き出し機能を使用した会話風のやり取りの作成方法を紹介します!
※本記事はWordPress無料テーマのCocoonを導入している方に限定した内容です。他のテーマを使用している方は参考にならないので、ご注意ください。
本記事のフローチャート
本記事では以下のフローチャートのように紹介していきます。
Cocoon標準搭載の吹き出し機能の使い方
基本
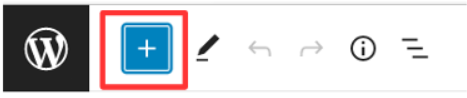
まずは記事の編集画面で左上にある「+」ボタンをクリックします。

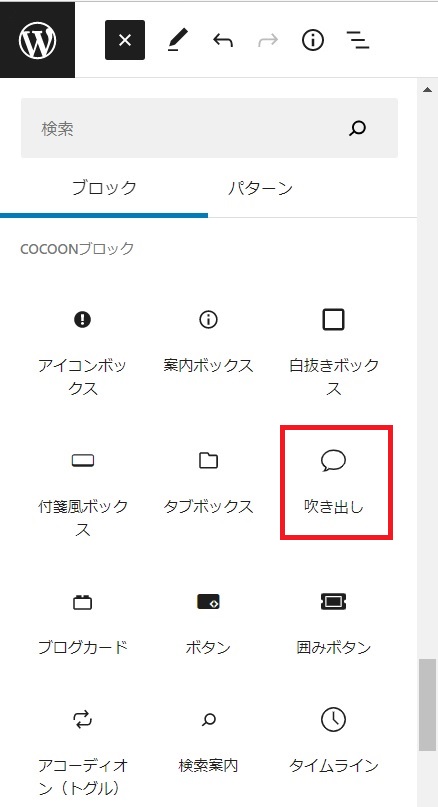
左側メニューが表示されるので下の方にある「cocoonブロック」にある「吹き出し」をクリックして下さい。

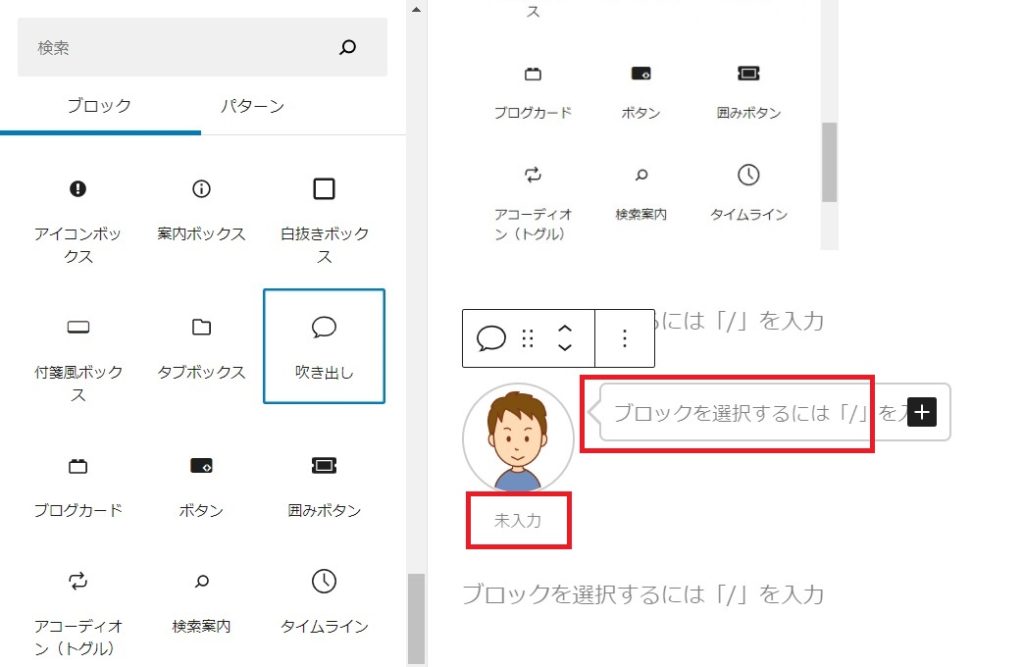
以下のようにカーソルを合わせていた場所に吹き出しが表示されるので、赤枠で示す箇所にカーソルを合わせ、話し手の名前と会話内容を記入します。

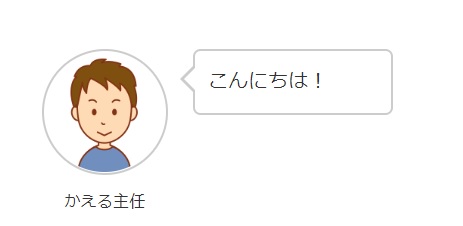
話し手の名前を「かえる主任」、会話内容を「こんにちは!」と記入すると以下のようになります。

こんにちは!
一般的に、吹き出しでの会話は最初に話す人が左側に表示されます。最初の吹き出しを右側に作らないように注意しましょう!
吹き出しの会話を続ける時は以下のようにしましょう。
- 同じ人が話す場合はそのまま左側に吹き出しを作る
- 別の人が話す場合は逆に右側に吹き出しを作る
右側に吹き出しを作る
右側に吹き出しを作る時も、基本的には手順は左側の時と変わりません。
先程と同様に編集画面で左上にある「+」ボタン → cocoonブロック → 吹き出しをクリックします。
右側メニューの人物項目の選択メニューから「SAMPLE 002 女性(右)」をクリックします。

そうすると以下のように話し手の画像と表示場所が変わるので、再び赤枠で示す箇所にカーソルを合わせ、話し手の名前と会話内容を記入します。

話し手の名前を「嫁」、会話内容を「こんにちは!」と記入すると以下のようになります。

こんにちは!
基本操作の補足
駆け足で最低限の内容は紹介しましたが、他の基本操作についても紹介します。
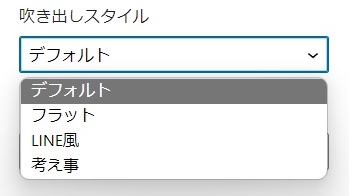
吹き出しスタイル
吹き出しスタイルには以下の4つがあります。
- デフォルト
- フラット
- LINE風
- 考え事

右側メニュー「吹き出しスタイル」で選択メニューから、作成したい吹き出しの内容に応じて選びます。
デフォルト
「デフォルト」を選択すると以下のように表示されます。

こんにちは!
先程の紹介でも同様の表示がされていましたよね!人物画像が丸で囲まれていて、会話の吹き出しがある一般的な吹き出しが表示されます。
フラット
「フラット」を選択すると以下のように表示されます。

こんにちは!
デフォルトの吹き出しとほとんど変わりませんが、会話文の背景が吹き出し枠の色と同色で塗りつぶされています。見やすさに応じてデフォルトと使い分けていきたいですね!
LINE風
「LINE風」を選択すると以下のように表示されます。

こんにちは!
デフォルトの吹き出しとほとんど変わりませんが、会話文の背景がLINE風に黄緑色で塗りつぶされています。見やすさに応じてと使い分けていきたいですね!
考え事
「考え事」を選択すると以下のように表示されます。

こんにちは!
吹き出しがマンガの考え事のように表現されています。表現したい内容によって使い分けができそうですよね!
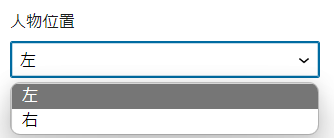
人物位置
人物位置は、最初に登録した吹き出しパターン設定の標準が左側か右側かで、「人物」項目を選択した際に表示される位置が異なります。ただ、パターン設定の標準がどちらであっても切り替えは可能です。

上の画像のような選択メニューが編集画面右側に表示されるので、切り替えるだけです!
左
「左」を選択すると以下のように表示されます。

こんにちは!
右
「右」を選択すると以下のように表示されます。

こんにちは!
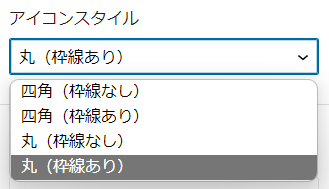
アイコンスタイル
アイコンスタイルでは人物画像の枠をどのように縁取りするか選択できます。パターンはあまり□と〇とそれぞれの枠無しのみです。

四角(枠線なし)
枠線なしなので見た目では分かりませんが、画像が四角に切り取られています。

こんにちは!
四角(枠線あり)
人物画像が四角で切り取られ、枠線が表示されます。

こんにちは!
丸(枠線なし)
枠線なしなので見た目では分かりませんが、画像が丸に切り取られています。

こんにちは!
丸(枠線あり)
人物画像が丸で切り取られ、枠線が表示されます。

こんにちは!
吹き出しの色設定
吹き出しの要素はデフォルトで以下のように設定されていますが、後から編集が可能です。
- 背景色 → 白
- 文字色 → 黒
- ボーダー職 → 灰色
右側メニューの「吹き出し色設定」で背景色、文字色、ボーダー色を選択すると変更可能な色の選択パレットが表示されるので、好きな色を選択すればOKです。

背景色
強調する時なんかに良さそうですよね!選択パレットを選択するだけなので簡単切り替えられます。

こんにちは!
文字色
人物ごとに文字色を変えたりすると、より分かりやすくなるかもしれません。強調する時にも使え分けできそうですし、表現の幅が広がっていいですね!

こんにちは!
ボーダー色
文字色や背景色と組み合わせて変えることで、強調したりできそうです!

こんにちは!
Cocoonの吹き出し機能を使ってみた感想
かなり手軽に使用できて驚きました!
使用してみて疑問に思うところはほとんどなく、手軽な操作でできたのでCocoonをテーマにしていてよかった!と思いましたね(笑)
特にこだわりがなければこのままで十分使用できます。
人物画像なんかは自分の写真やイラスト等を追加して、オリジナルの吹き出しも新しく作れるみたいなので拡張性にも期待できそうです。
まとめ
- Cocoon標準搭載の吹き出し機能は手軽に使用できる
- こだわりがなければ初期設定等は不要で、編集画面からメニューを呼び出すだけで使用可能
- オリジナルの吹き出しも作成可能
※オリジナル画像を使った吹き出しの作成方法については以下の記事を参照ください。
WordPressテーマcocoonでオリジナル吹き出しを新規登録する方法! - かえる主任ブログ (kaeru-chief.com)
是非、ランキングへの協力をお願いします!



コメント