この記事はこんな人におすすめ!
いつものようにブログ記事を書こうと思ってWordPressにログインしてみると、なんかサイトヘルスステータスが「改善が必要」になってる...!

最近プラグインとかインストールしてないのに何で?!
なんか見てみるとステータスの詳細を見てみると「ページキャッシュが検出されず、サーバーのレスポンスが遅くなっています」って表示されてる(;´・ω・)

何したらいいか分らんけど、とりあえずページキャッシュの詳細を見てみよう。

WordPressが公式に推奨してるプラグインがある...?紹介文見てみるとパフォーマンス良くなるみたいやし、これをインストールして解決したろ!
本記事のフローチャート
本記事では以下のフローチャートのように紹介していきます。
W3 Total Cacheについて
とりあえずプラグイン公式ページの紹介文を読んでみました!
W3トータルキャッシュ – ワードプレスプラグイン|WordPress.org
何やら多機能なプラグインのようなんですが、専門用語が多くて設定終わらせて使いこなせる気がしない(;O;)便利そうなのは間違いなんですが、ちょっと専門用語わからない組としてはとっつきにくい印象です。。
推奨プラグインのもう片方も調べてみよ。。
WP Super Cacheについて
以下リンク先のプラグイン公式ページを読んでみました!
WPスーパーキャッシュ – ワードプレスプラグイン|WordPress.org
公式ページの紹介文もさっきのW3 Total Cacheより読めるところが多いし、インストール数も多いので、こっちの方が自分に向いてるかも(*´Д`)

よし!
WP Super Cacheを導入してサイトヘルスステータス改善したろ!
WP Super Cacheの導入
インストール&プラグイン有効化
WordPress編集画面にログインした後、「プラグイン」→「新規追加」をクリックします。
次に画面右上の方にある検索窓に「WP Super Cache」と入力すると以下のような表示が出てくるので、「今すぐインストール」をクリックします。

しばらくすると右上の「今すぐインストール」が「有効化」に変わるので、「有効化」をクリックします。

WP Super Cacheの設定変更
簡易設定
有効化が完了するとプラグインの一覧画面に変わるので、右側の「自動更新を有効化」をクリックした後、「管理ページ」をクリックします。

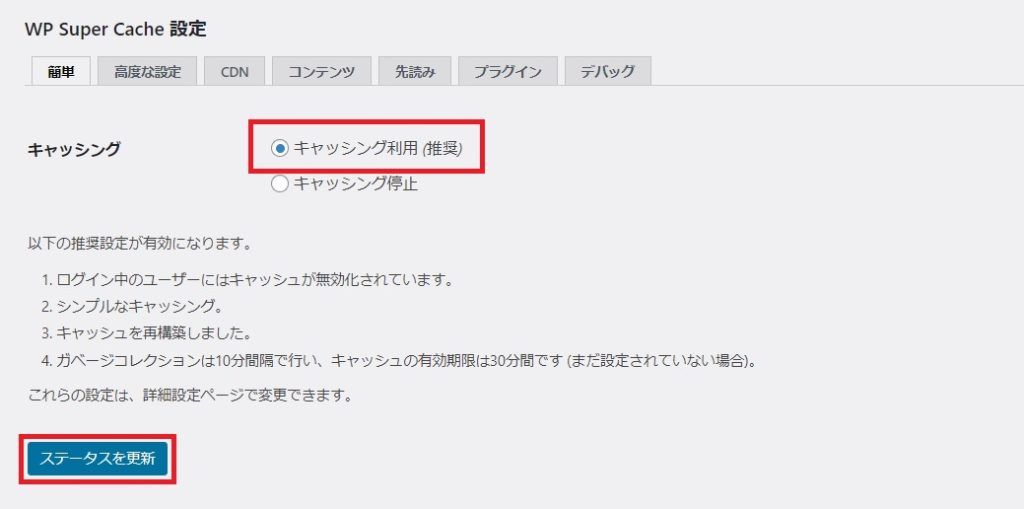
そうすると以下のようなWP Super Cache 設定画面が表示されるので、「キャッシング利用(推奨)」をチャックした後、「ステータスを更新」をクリックします。

高度な設定
次にタブを切り替えるため「高度な設定」をクリックします。
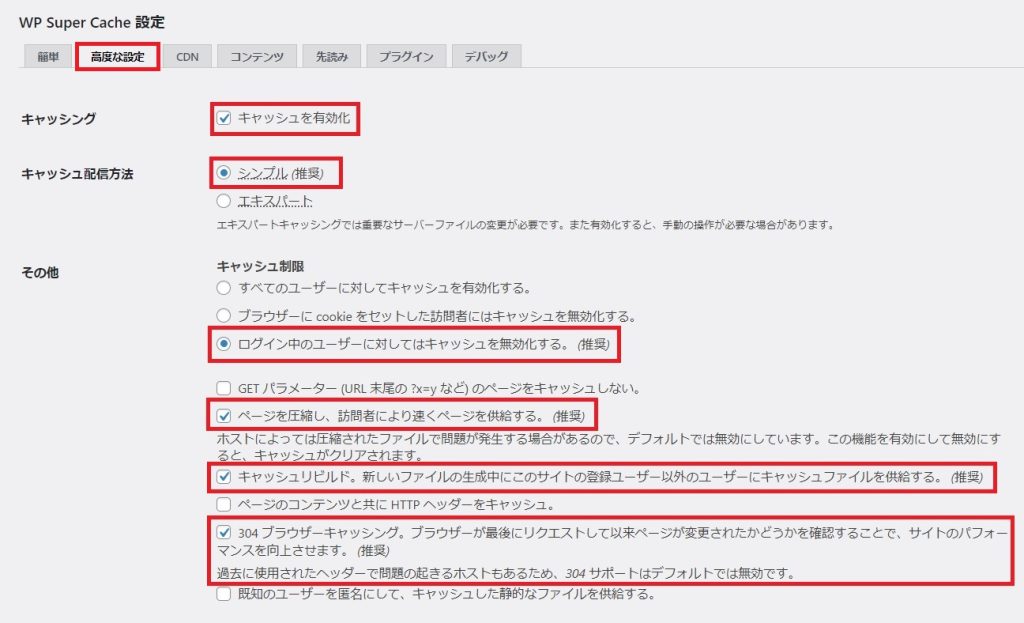
画面が切り替わったら以下の項目についてチェックしていきます。
- キャッシュを有効化
- シンプル(推奨)
- ログイン中のユーザーに対してはキャッシュを無効化する。(推奨)
- ページを圧縮し、訪問者により速くページを推奨する。(推奨)
- キャッシュリビルド。新しいファイルの生成中に~
- 304ブラウザーキャッシング。ブラウザーが最後にリクエストして~

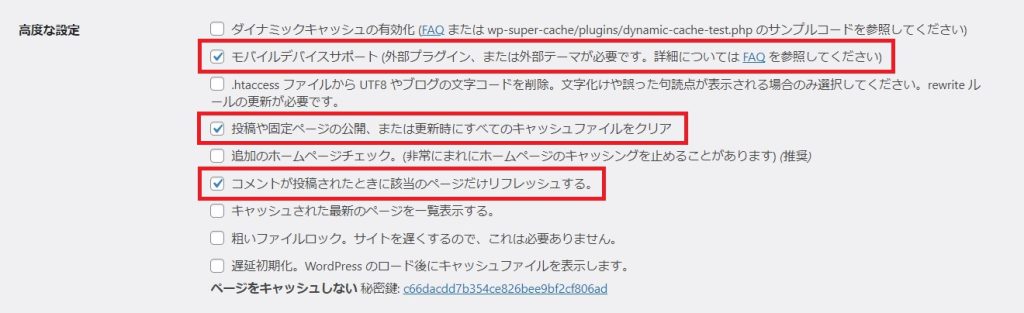
下の方にスクロールしてさらに以下項目についてチャックします。
- モバイルデバイスサポート(外部プラグイン~
- 投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア
- コメントが投稿されたときに該当のページだけリフレッシュする。

少し下にスクロールすると「ステータスを更新」ボタンがあるのでクリックします。

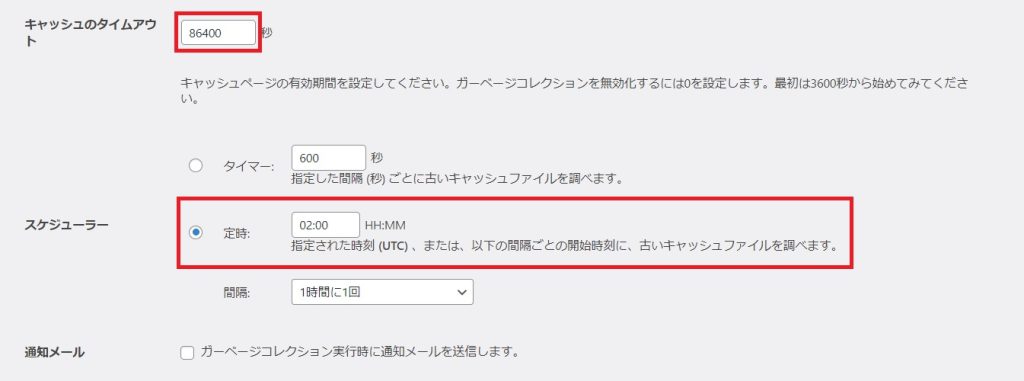
さらに下の方ある以下の項目をチェックしていきます。
- キャッシュのタイムアウト → 「86400」秒に設定する。(24時間ごとのキャッシュ更新)
- スケジューラー → 定時にチェックして「02:00」に設定する。(午前2時にキャッシュ更新)

通知メールへのチャックはなしで大丈夫です。
注意書きの下にある「有効時間の変更」ボタンをクリックすれば、ひとまず高度な設定は完了です。

※下の方にスクロールすると他にも設定項目がたくさんありますが、キャッシュの対象から除外するための設定がほとんどなので、ひとまず放置で大丈夫みたいです。普通にブログ記事を書いてる人は見設定で問題ありません。
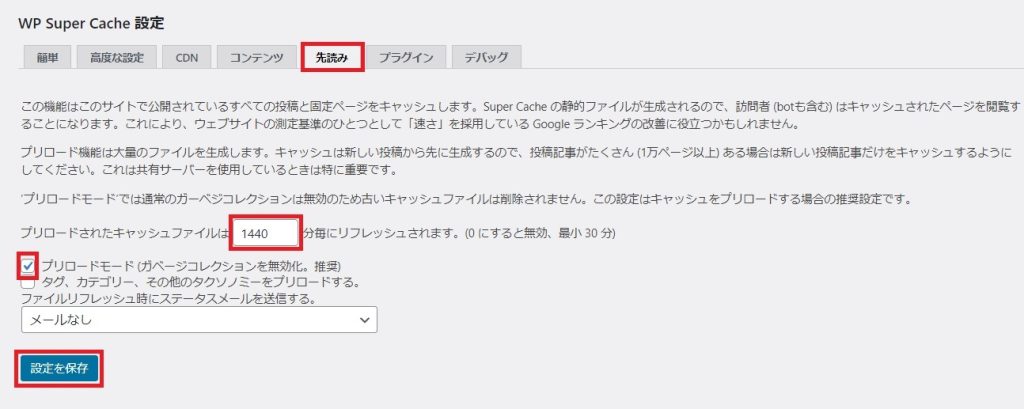
先読み設定
次にタブを切り替えるため「先読み」をクリックします。
リフレッシュ周期を「1440」分(24時間)に設定して「プリロードモード」にチェックし、「設定を保存」をクリックします。

このプリロードモードの有効化を実行すると1日ごとにキャッシュが自動生成され、ページに最初にアクセスするユーザーの表示も速くなるようです。
これでWP Super Cacheの設定は完了です!お疲れさまでした!
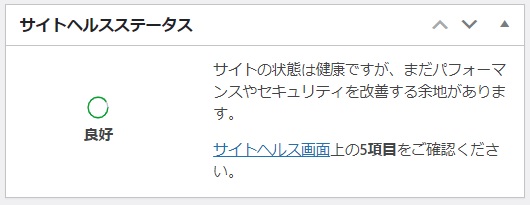
サイトヘルスステータスの変化
サイトヘルスのステータスは無事に「良好」に変わっていました!

まだいくつか改善が必要な項目があるようで完璧とは中々いきませんが、ひとまずこれで良しとします(笑)
キャッシュ系プラグイン導入時の注意
キャッシュ系のプラグインは複数インストールしていいというものではないようです。お互いの機能が干渉して不具合が起こることもあるようなので、インストール&有効化するのは一つにしておきましょう!

ちなみにWP Super Cacheは、JetPackやAkismetといったプラグイン開発で有名なAutomatic社で、他のキャッシュ系プラグインと比較しても安心して導入できるよ!
感想
自分が何もしてない間にサイトヘルスステータスが悪化していて焦りましたが、なんとかなって一安心です(^^)
もしかしたらですが、当ブログを訪れてくれる人が増えてきているのかなと勝手に喜んでおきます(笑)
WordPressが公式に推奨しているプラグインがあるというのは驚きましたが、便利なツールを知る機会を提供してくれているのは素直にうれしいですね。突然自分のブログ編集画面で「改善してください」とか表示されても何したらいいかわかりませんから。
まとめ
- サイトヘルスステータスの改善はプラグインのインストール・有効化で手軽に使用できる
- キャッシュ未検出でサーバーレスポンスが悪化している場合はWP Super Cacheの導入がおススメ
- WP Super Cacheは設定が比較的簡単で短時間できる
是非、ランキングへの協力をお願いします!



コメント