この記事はこんな人におすすめ!
Cocoonでオリジナルの吹き出しを作りたい!
そんな人におすすめの記事です。
Cocoonの「吹き出し機能」を作っていたけど、あらかじめサンプル登録されている人物画像ではなくてオリジナルのイラストや写真の画像で吹き出しを作成したくありませんか?
この記事では、オリジナルのイラストや写真の画像を使用した吹き出しを新規登録する方法を紹介します!
※本記事はWordPress無料テーマのCocoonを導入している方に限定した内容です。他のテーマを使用している方は参考にならないので、ご注意ください。
本記事のフローチャート
本記事では以下のフローチャートのように紹介していきます。
オリジナル画像を使った吹き出しの新規追加方法
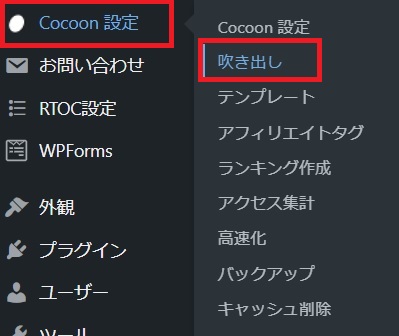
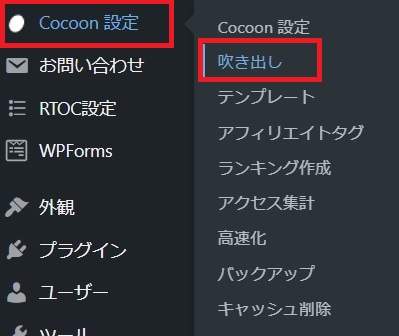
まずはWordPressの管理画面で、Cocoon 設定 → 吹き出し をクリックしてください。

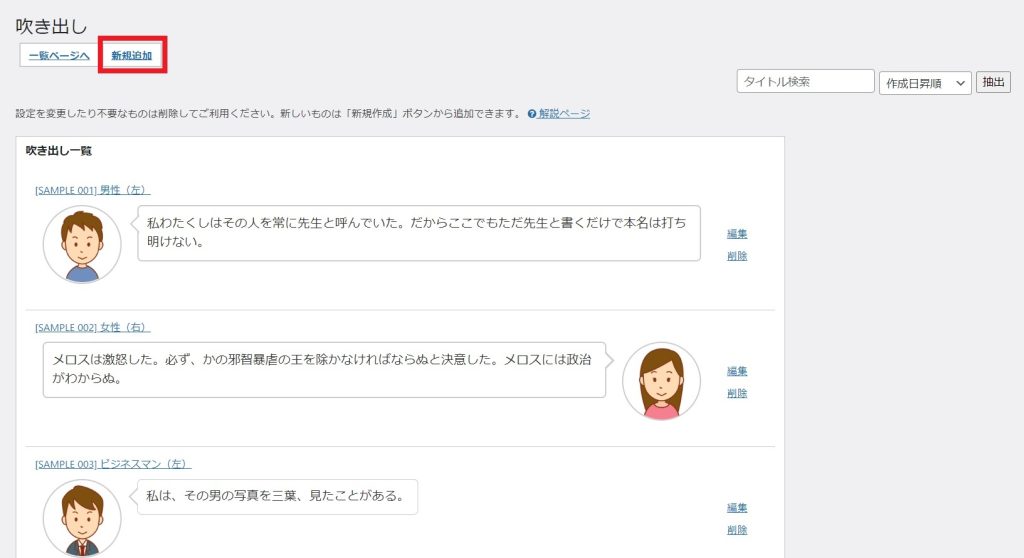
そうすると以下のような画面が表示されるので、「新規追加」をクリックします。

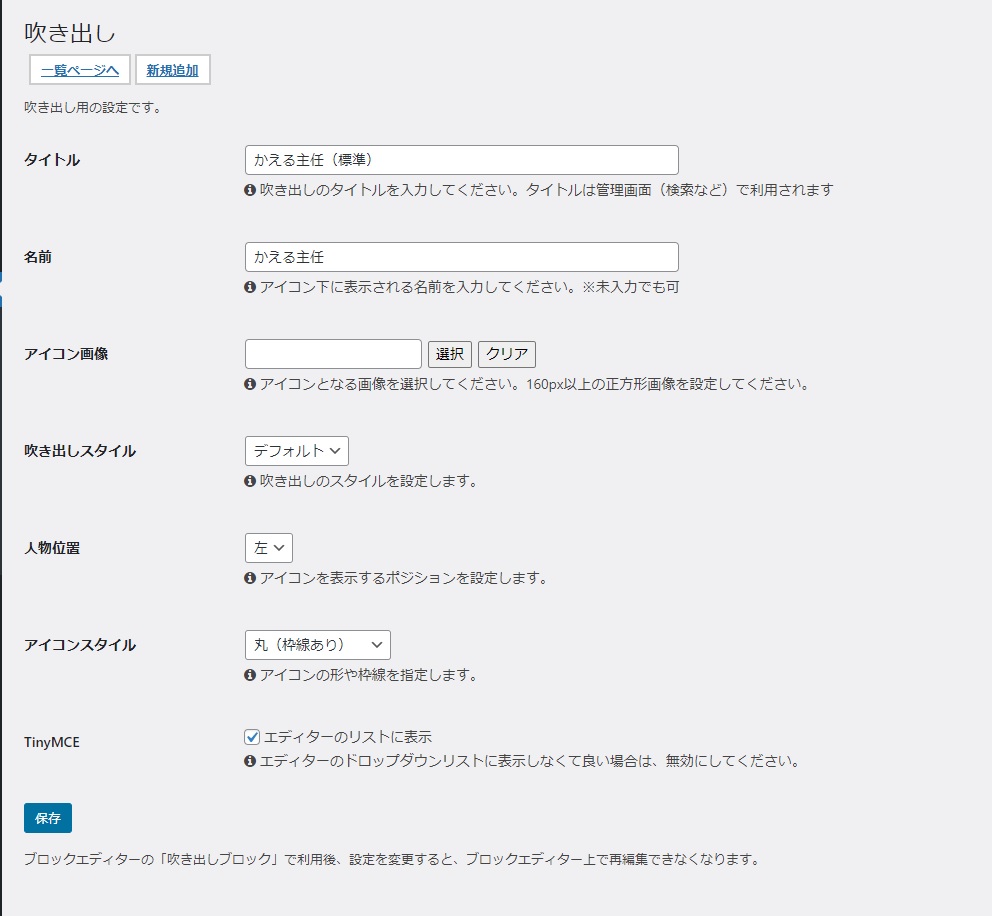
すると、以下のような新規追加する吹き出しの設定画面が表示されます。

設定が必要なのは以下の項目です!順番に紹介していきますね。
- タイトル
- 名前
- アイコン画像
- 吹き出しスタイル
- 人物位置
- アイコンスタイル
- TinyMCE
タイトル
吹き出しの名前を入力します。

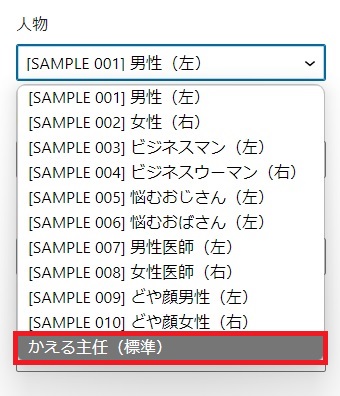
吹き出しを挿入した後に右側に表示されるメニューで「人物」項目をクリックすると、先程入力したタイトルが選択可能な候補として表示されます。

名前
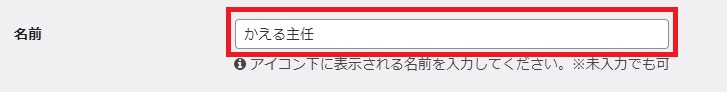
吹き出しで発言する人の名前を記入します。

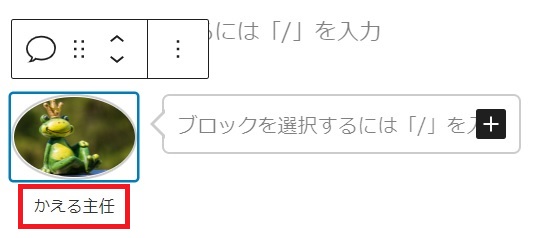
吹き出しを挿入した際に下の画像の赤枠で示す箇所に、先程入力した内容が表示されます。

アイコン画像
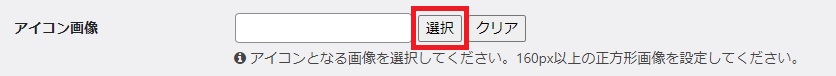
アイコン画像では、吹き出しに使用する人物の画像をアップロードする必要があります。
まずは下の画像に示す赤枠をクリックして下さい。

そうすると以下のような画面に切り替わるので、中央付近にある「ファイルを選択」をクリックして下さい。

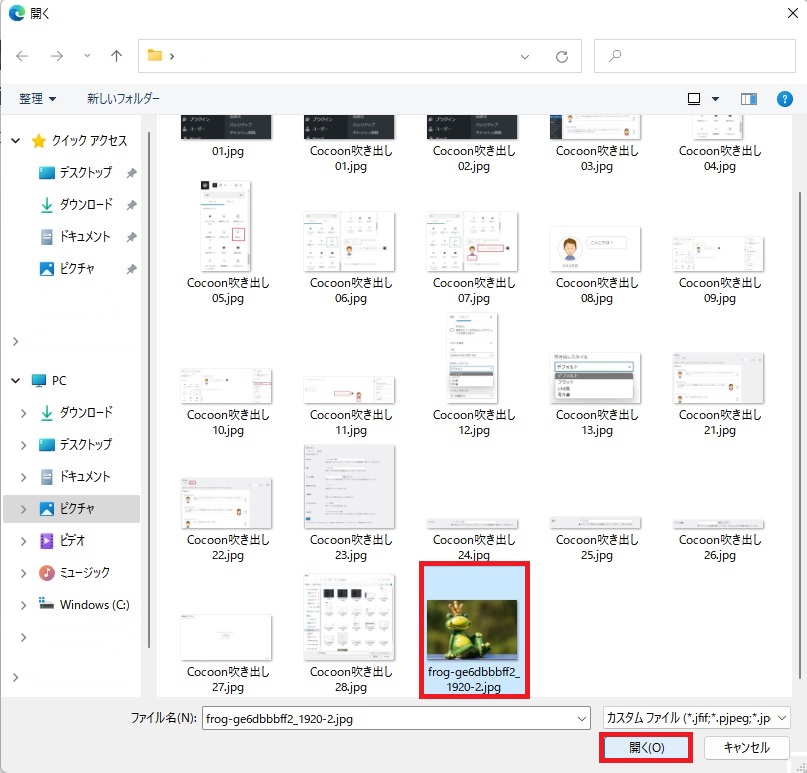
また画面が切り替わるので、使用したい画像をクリックして「開く」ボタンをクリックします。

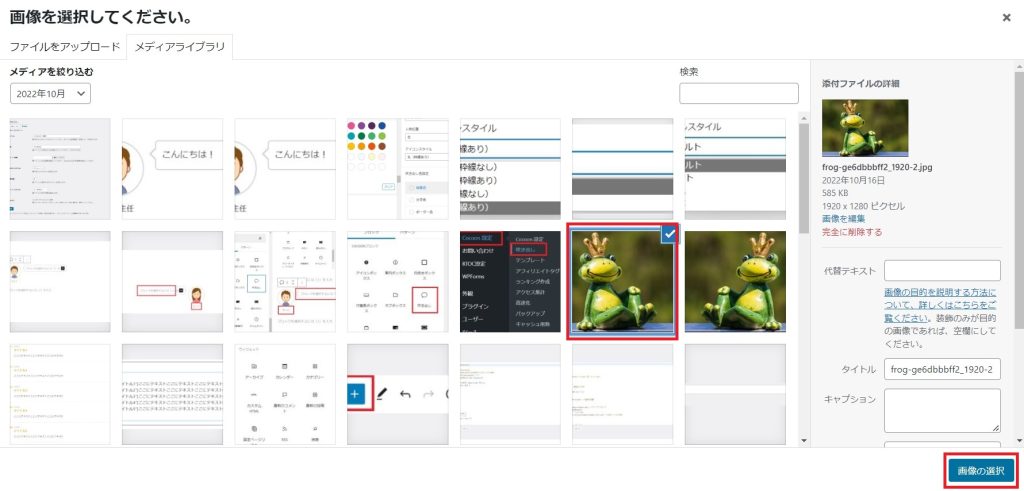
再び画面が切り替わるので、また使用した画像をクリックして「画像の選択」ボタンをクリックします。

そうすると元の吹き出し設定画面に切り替わるので、以下のように選択した画像が表示されていたら設定は成功です!

吹き出しスタイル
吹き出しスタイルは以下の4つから選択して決定できますが、後から設定可能なのでここで特に厳密に決めておく必要はありません。ひとまず無難に「デフォルト」で登録しとくのがいいと思います。
- デフォルト
- フラット
- LINE風
- 考え事


人物位置
人物位置は右と左のどちらかで登録可能です。
この項目も後から設定で切り替え可能なので、ひとまず「左」で登録しとくのがいいと思います。

アイコンスタイル
吹き出しスタイルは以下の4つから選択して決定できますが、後から設定可能なのでここで特に厳密に決めておく必要はありません。ひとまず無難に「デフォルト」で登録しとくのがいいと思います。
- 四角(枠線なし)
- 四角(枠線あり)
- 丸(枠線なし)
- 丸(枠線あり)

TinyMCE
TinyMCEはクラシックエディターのプラグインを使用しない限り関係ありません。
将来的に使うかもしれないので、念のためボックスにはチェックを入れておきましょう。

Cocoon標準搭載の吹き出し機能の使い方
基本的な使い方については以下の記事で紹介していますので参照ください!
WordPressテーマcocoonの会話風吹き出しの使い方! - かえる主任ブログ (kaeru-chief.com)
後から新しく追加した吹き出しも、あらかじめサンプル登録されていた吹き出しも使用方法は一緒です。
オリジナル画像を使った吹き出しを新規追加した感想
cocoon標準搭載の吹き出し機能を使用した時も思いましたが、割と手軽にできるもんなんだな、と思いました!
あとは調べていく過程で、使用する画像については注意する必要があるっていうのを知れたのは収穫でしたね。
自分で作成したり、イラスト作成をネットで依頼したり、フリー画像を使用したりと著作権違反等を回避して楽しむ方法をいつか深堀りしてみたいと思います!
まとめ
- オリジナル画像を使った吹き出しを新規追加するのは、使用する画像が手元にあれば手軽にできる!
- 使用する画像が手元になければ、編集ソフトを使って自分で作成するか、フリー素材の画像をどこからか探してくる必要がある
- フリー素材を使用する場合は、著作権違反にならないように「商用利用化」の画像か必ず確認して使用すること(たまに「応相談」的な画像もあるので注意して下さい!)
是非、ランキングへの協力をお願いします!



コメント