この記事はこんな人におすすめ!
WordPressブログでフローチャートを手軽に作成したい!
そんな人におすすめの記事です。
目次だけじゃなくてフローチャートを示したい時ってありますよね。また、将来的に条件分岐するような解説記事を紹介する場合、フローチャートを作成できると便利です。
この記事ではWordPressでフローチャートを作成する際に便利な、WP Mermaidという無料プラグインの導入方法と簡単なフローチャートの作成方法を紹介します!
無料プラグイン:WP Mermaidの導入
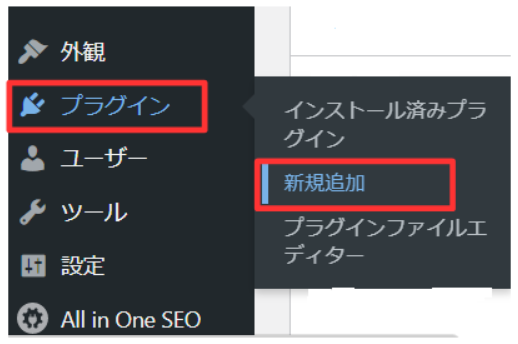
まずはWordPressの管理画面で、プラグイン → 新規追加 をクリックしてください。

画面が変わったら、「WP Mermaid 」でキーワードで検索すれば見つかります。
キーワード検索すると以下のような内容が表示されるので、右上の「今すぐインストール」をクリックします。

インストールが完了したら、忘れずに「有効化」をクリックします。

以上でWP Mermaidの導入は完了です。
気になる方は、WordPressの管理画面で、プラグイン → インストール済みプラグインでWP Mermaidの項目が存在して、有効化されていることを確認してください。
フローチャートの作成
一般的なフローチャートを記述するのは、WP Mermaidならとても簡単です。
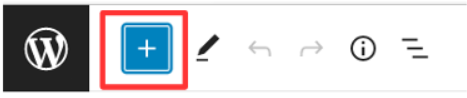
まずは記事の編集画面で左上にある「+」ボタンをクリックします。

そうすると画面左側の編集メニューに「WP Mermaid」が出てくるのでクリックします。

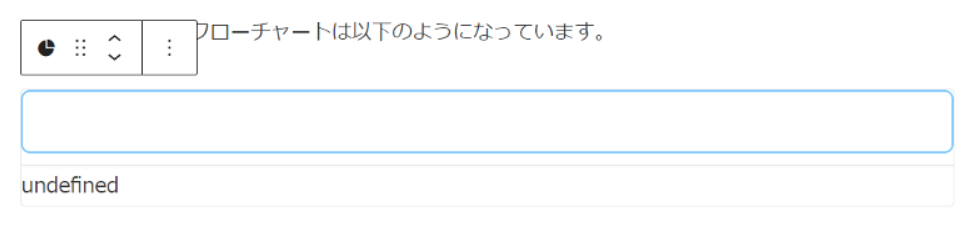
記事本文の編集画面に以下のような表示が出てきます。

青枠で囲まれた領域に、例えば、以下のような記述を書くと、
graph TD;
Python公式ホームページからのインストーラーダウンロード-->PCへのインストール;
PCへのインストール-->コマンドプロンプトでの簡易コード実行;
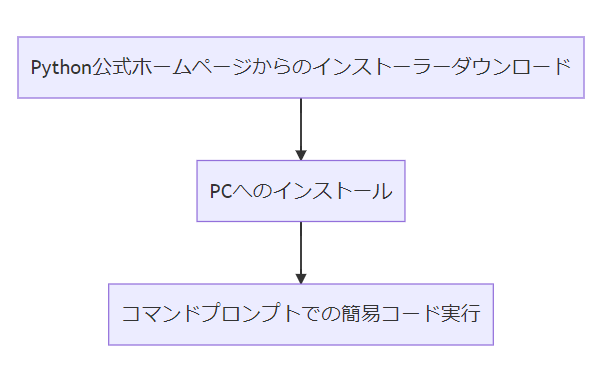
「undefined」と記載されていた箇所に、以下のようなフローチャートが作成されます。

ホントにこれだけです。
矢印の配置とか枠の大きさとかその辺は自動調整してくれます。もちろん設定変更で調整も可能です。
最低限のフローチャートを作成する場合は問題ないので他の説明は省略します(笑)
他にもWP Mermaidにはシーケンス図やガントチャートの作成等いろんな機能があります。
気になる方は以下のページより深堀りしてみてください!
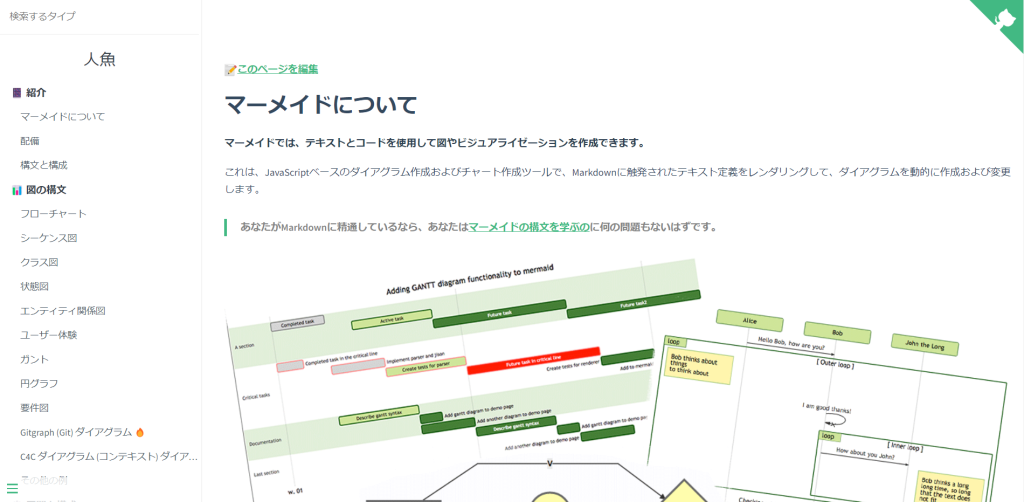
mermaid - フローチャート、シーケンス図、クラス図、ガントチャート、gitグラフを生成するためのMarkdownish構文。 (mermaid-js.github.io)

テキストの記述だけで様々な図を作成できる素晴らしいツールですよね。
私もいつか他の図も使いこなしてみたいものです。
WP Mermaidでフローチャートを作成するメリット(筆者の推測)
おそらくですが、この記事で紹介した手法でフローチャートを作成すればGoogleの検索エンジンでもフローチャートを認識できていると思うので、SEOでもポジティブな影響があると思います。
PowerPointなんかでフローチャートを作成して画像を張り付けたりしても同じような表現をすることは可能ですが、何を意味しているのかPCでは分からないと思います。ですが、この記事で紹介しているMarkDown記法による記述なら、PCでも認識可能なはずです。
そうゆうワケで、普通に記事がわかりやすく紹介できるだけでなく、SEO対策もできて一石二鳥です!(※あくまで筆者の推測なので間違っていたらすみません...)
まとめ
- WP Mermaidを使用すると、WordPressブログで手軽にフローチャートを作成できる!
- WP Mermaidではフローチャート以外にシーケンス図等の様々な図を手軽に表示させることができる
- WP Mermaidを使ったフローチャートは、図を張り付けるよりSEOにポジティブな影響がある(筆者の推測)
※もう少し詳しく基本知識・スキルを以下の記事で紹介しているので、気になる方にはおススメです!
WP Mermaidでフローチャートを作る時に押さえておきたい基本知識・スキルを紹介します! - かえる主任ブログ (kaeru-chief.com)
是非、ランキングへの協力をお願いします!


コメント